So, I've reached the end of the week, and I have my first 20 models! These babies here are numbers 6-20. I had lots of fun making them, however, coming up with new ideas is challenging! I have had some serious issues with making these models at times though. Because, at model five, I applied a lattice to my work, which pretty much multiplied the already sizeable polygon count by over 12 to about 3.5 million. Apparently the computer starts to slow down past 1 million. Sh*t. Oh well.
Model 6
For this one, I really tried to experiment a lot with the twist function, and then also with the taper modifier so as to create a more pointy, directed shape which still retained the look of sinuous fluid motion. The curves still swing around each other, giving the sense of relatively randomised motion, however I want to make sure that the curves still form an overall direction and flow through the 3-D space.
Model 7
Here I tried to untwist the shapes again a little, and create a curve/bend in the flow of the shape. I wanted to create a sort of emphasis on the lattice structure, which forms the basis for my interpretation of the word sinuous. I think that the lattice forms an element of the whole idea of connective tissue and a certain structure to the curves created by fluid motion.
Model 8
In this model I was going for a flowing-from-one-place-to-another concept, as if the flow is in the process of leaving one place and going to another. Hence why I have the curves coiling before "departing".
Model 9
For this model, I really wanted it to feel like a flowing highway, and therefore I really liked making it flow towards the view point. The lattice structure really gives the whole curve form, like I talked about when talking about the copper ice-cream-cone lattice in my precedent images. It's also meant to tie into the sinuous element of my three words.
Model 10
This model was more about letting the curves speak individually.I worked with making the whole curve a sinuous bend, but making the individual components stand out a bit more. I did this by splitting them apart a little bit. Here it was when I noticed how glad I was that I had not merged the objects, having merely grouped them instead.
Model 11
I really wanted to emphasize fluidity and the curve in this model. The downward slope followed by the curve up feels like a big wave to me. And I just really love the way that water can move when it's aggravated. The part closest to the screen is meant to be the froth on a wave, just the way it twists and explodes.
Model 12
Whenever I look at this one, my first impression is a gun off Halo. It could be a plasma launcher or repeater... But my actual intentions for this model were again to try and isolate the individual curves from the whole a little. I wanted to generate a 3-D curve for this model, as in one that flows through all three axes. I think I achieved it!
Model 13
This one is a definitive carry-on from the gun-like predecessor. I almost tried to give it an even more advanced gun-like feel to it! I'm kidding of course. I extended the length, and gave it some twist, so that the curve that was below and behind the main length is now part of it. For this one, the inspiration was a coil of bubbles from a propeller spinning. Distinctly spiral, and the curve "speeding up" as it twists.
Model 14
This model was a little more deviant, as well as the next one. I rotated my model, and then reflected it across a specific axis. I then chose the best axis, and created this monster. Not really. It's quite cool! And feels really different to the rest. I chose this axis because it feels like the water is pouring out of small gaps in, say, a dam. I like it!
Model 15
This one was manipulated and then created using symmetry across an axis as well. this one feels more directed. The flow feels like a river moving over stones in the riverbed. I always find that in riverbeds, when the water washes over a big stone, it then curls up just as high right after that stone on a flat bed. Hence why I went for the double-curve in this model.
Model 16
Here I toyed some more with the double curve concept, expanding on it, losing the symmetry, and making it much more natural and organic-looking. I wanted to use the main wide curve as a point for the other curves to rebel against. The curves then play off against it, in and eternal power struggle of opposing but equal curves.
Model 17
I really wanted this one to feel like paint in a way. I tapered the design so that the curves could sort of disappear towards the very edge of the model. Almost as if the paint is being flung in sinuous curves across an open space and then splashing down on an invisible surface. I did this by deleting part of the ends of the curves.
Model 18
This model was an abstraction of its predecessor, where the paint curves are then flung up into the air, where they hang in balance for a moment before curling over and crashing back to the ground again. I wanted the main mass of this curve to sit on the side that was still travelling up while the lighter side is on its way back down.
Model 19
Following my mini-narrative of thrown paint, this model is meant to be more chaotic, as liquids tend to be when they fall and reach the point right before the air resistance force them into small globules. This is meant to be the point where the strings of liquid still connect all the fluid.
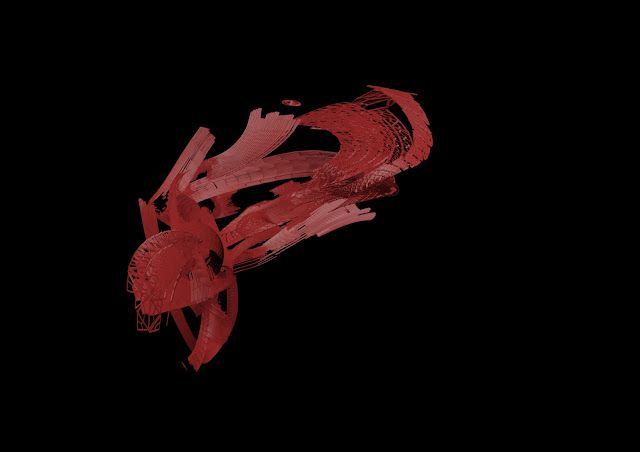
Model 20
This model then moves away from the flying-falling-disintegrating paint and looks at liquid more as a whole. The inspiration here was looking at an ammonites shell while I was bored and frustrated with 3ds Max. I wanted to create something circular and holistic for this model. The curves all speak of the shape of the whole, and form it together. Each part serves a purpose to the whole, none oppose it.
And there we go! First 20 models done! Only sixty....one........to go.... *cringe*.
 This sequence is all about enlarging and shrinking the 4 arcs, coupled with the outer diagonals moving vertically, as well as the central x stroke weight increasing to the point of filling the square.
This sequence is all about enlarging and shrinking the 4 arcs, coupled with the outer diagonals moving vertically, as well as the central x stroke weight increasing to the point of filling the square.